2の倍数を合計してダイアログで表示
for ( 変数の初期値; 繰り返し条件; 変数の変更 ) {
実行される処理
}
実行される処理
}

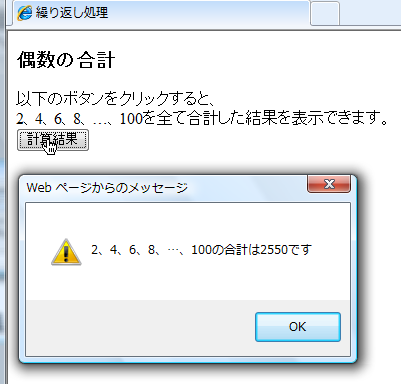
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>繰り返し処理</title> </head> <body> <h3>偶数の合計</h3> 以下のボタンをクリックすると、<br> 2、4、6、8、…、100を全て合計した結果を表示できます。<br> <button onclick="total()">計算結果</button> <script type="text/javascript"> <!-- function total(){ var ans = 0; for (i=2 ; i<=100 ; i=i+2){ ans = ans + i; } alert('2、4、6、8、…、100の合計は' + ans+ 'です'); } //--> </script> </body> </html>
3の倍数を強調表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>3の倍数を強調表示</title> <style> <!-- #mulOfThree { font-size: 250%; color:red; } --> </style> </head> <body> <h1>3の倍数を強調表示</h1> <p> <script type="text/javascript"> <!-- var Max = 15; for (var i = 1; i<= Max; i++) { if ( (i % 3) == 0) { document.write('<span id="mulOfThree">', i, "</span>" , " "); } else { document.write(i + " "); } } // --> </script> </p> </body> </html>
1〜100までの合計をダイアログボックスに表示させなさい。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>《演習問題 1》1〜100までの合計</title> </head> <body> <h3>合計</h3> <button onClick="total()">計算結果</button> <script type="text/javascript"> <!-- function total(){ var ans=0; for(i=1;i<=100;i++){ ans=ans+i; } alert('1〜100の合計は、'+ans+'です。'); } --> </script> </body> </html>

