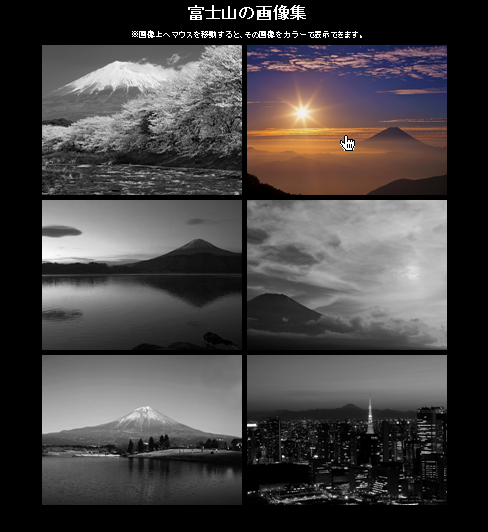
こちらはjquery.js使わずhtmlにちょっと書き加えるだけでロールオーバーを実装する方法です。
あまりjsやcssをいじりたくない場合に良いと思います。
☆手順☆
altの後に↓追加するだけ
onMouseOver="this.src='マウスオーバー時の画像パス'" onMouseOut="this.src='マウスアウトした時の画像パス'"
altの後に↓追加するだけ
onMouseOver="this.src='マウスオーバー時の画像パス'" onMouseOut="this.src='マウスアウトした時の画像パス'"
ex <img src="images/01.jpg" width="400" height="300" alt=""> ↓ <img src="images/01.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/01_o.jpg'" onMouseOut="this.src='images/01.jpg'">

☆ソース
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>富士山画像置換</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } img { border: none; vertical-align: bottom; } body { color: #fff; background:#000; text-align: center; } #container{ width: 820px; margin: 0 auto; } ul { list-style-type: none; overflow: hidden; margin-bottom: 10px; } li { float: left; margin: 0 10px 0 0; } img { cursor: pointer; } h1 { line-height:2.0; } p { margin: 0 0 10px 0; } --> </style> </head> <body> <div id="container"> <h1>富士山の画像集</h1> <p>※画像上へマウスを移動すると、その画像をカラーで表示できます。</p> <ul> <li><img src="images/01.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/01_o.jpg'" onMouseOut="this.src='images/01.jpg'"></li> <li><img src="images/02.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/02_o.jpg'" onMouseOut="this.src='images/02.jpg'"></li> </ul> <ul><li><img src="images/03.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/03_o.jpg'" onMouseOut="this.src='images/03.jpg'"></li> <li><img src="images/04.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/04_o.jpg'" onMouseOut="this.src='images/04.jpg'"></li> </ul> <ul> <li><img src="images/05.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/05_o.jpg'" onMouseOut="this.src='images/05.jpg'"></li> <li><img src="images/06.jpg" width="400" height="300" alt="" onMouseOver="this.src='images/06_o.jpg'" onMouseOut="this.src='images/06.jpg'"></li> </ul> </div> </body> </html>