- head…ブラウザに内容のルールを伝える(ブラウザでは不過視)
- body…閲覧者に内容の意味を伝える(ブラウザでは可視)
- title…タイトル
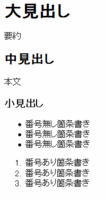
- h1〜h6(heading ヘディング)…見出し
- p(paragraph パラグラフ)…本文
- ul(unordered list)…番号なしリスト
- ol(ordered list)…番号付きリスト
- li(list)…各項目

<html> <head> <title>はじめてのHTML</title> </head> <body> <h1>大見出し</h1> <p>要約</p> <h2>中見出し</h2> <p>本文</p> <h3>小見出し</h3> <ul> <li>番号無し箇条書き</li> <li>番号無し箇条書き</li> <li>番号無し箇条書き</li> </ul> <ol> <li>番号あり箇条書き</li> <li>番号あり箇条書き</li> <li>番号あり箇条書き</li> </ol> </body> </html>