- 定義型リスト
- dl(definition list デフィニッション リスト)…定義リスト
- dt(definition term デフィニッション ターム)…定義する用語
- dd(definition description デフィニッション ディスクリプション)dtの説明、詳細。複数あってもよい。
- 表組み
- table(table)
- tr(table row テーブル ロー…行(畑 コーンロー)
- trのみはNG。必ずthかtd入れる事。列はカラム(コラム)
- th(table head テーブル ヘッド)…見出しセル
- 文字真ん中に表示される。
- td(table description テーブル ディスクリプション)…セル
- rowspan=""…行をまたがる
- colspan=""…列をまたがる
- summary(サマリー)…要約(目には見えないが読み上げソフトが読み上げる項目)
☆table border="1" width="300" summary="内容のイメージ"
☆trを数えると何行かすばやく分かる。
- content(内容物):300にborder:10を設定すると全体が320になってしまう。
授業課題
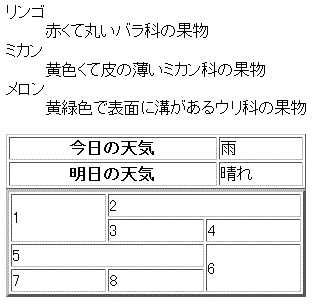
<html> <head> <title></title> </head> <body> <dl> <dt>リンゴ</dt> <dd>赤くて丸いバラ科の果物</dd> <dt>ミカン</dt> <dd>黄色くて皮の薄いミカン科の果物</dd> <dt>メロン</dt> <dd>黄緑色で表面に溝があるウリ科の果物</dd> </dl> <table border="1" width="300"> <tr> <th>今日の天気</th><td>雨</td> </tr> <tr> <th>明日の天気</th><td>晴れ</td> </tr> </table> <table border="3" width="300"> <tr> <td rowspan="2">1</td><td colspan="2">2</td> </tr> <tr> <td>3</td><td>4</td> </tr> <tr> <td colspan="2">5</td><td rowspan="2">6</td> </tr> <tr> <td>7</td><td>8</td> </tr> </table> </body> </html>