文字の装飾 文字色と背景色【CSS01】
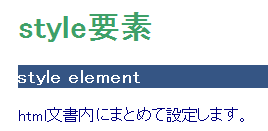
- 画像のような表示になるよう指定しなさい。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>【CSS01】</title> <style type="text/css"> <!-- h1 { color: #3FA068; } h3 { background-color: #355584; color: #FFF; width: 250px; } p { color:#000080; } --> </style> </head> <body> <h1>style要素</h1> <h3>style element</h3> <p>html文書内にまとめて設定します。</p> </body> </html>
文字色と背景色【CSS02】
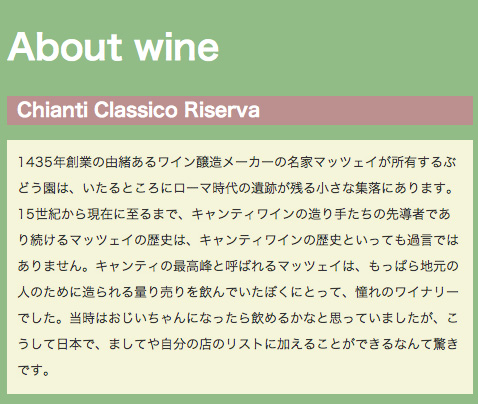
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>【CSS02】文字色と背景色</title> <style type="text/css"> <!-- body { background-color:#8FBC8B; } h1 { font-size: 2.2em; color: #FFF; } h2 { font-size: 1.2em; color: #FFF; padding-left: 10px; background-color: #BC8F8F; } p { font-size: 0.85em; line-height: 2.0; padding: 10px; color: #333; background-color: #F5F5DC; } --> </style> </head> <body> <h1>About wine</h1> <h2>Chianti Classico Riserva</h2> <p>1435年創業の由緒あるワイン醸造メーカーの名家マッツェイが所有するぶどう園は、いたるところにローマ時代の遺跡が残る小さな集落にあります。<br> 15世紀から現在に至るまで、キャンティワインの造り手たちの先導者であり続けるマッツェイの歴史は、キャンティワインの歴史といっても過言ではありません。キャンティの最高峰と呼ばれるマッツェイは、もっぱら地元の人のために造られる量り売りを飲んでいたぼくにとって、憧れのワイナリーでした。当時はおじいちゃんになったら飲めるかなと思っていましたが、こうして日本で、ましてや自分の店のリストに加えることができるなんて驚きです。</p> </body> </html>