リンクの文字色(擬似クラス)【CSS03】
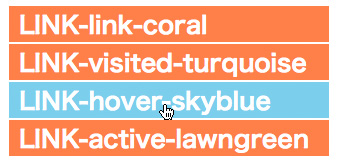
- 画像のような表示になるよう指定しなさい。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS03】リンクの文字色(擬似クラス)</title> <style type="text/css"> <!-- ul { list-style-type: none; } li { font-size: 1.6em; font-weight: bold; } li a:link { color: coral; } li a:visited { color:turquoise; } li a:hover { color:skyblue; } li a:active { color: lawngreen; } --> </style> </head> <body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
リンクの背景色(擬似クラス)【CSS04】
- 画像のような表示になるよう指定しなさい。
学習メモ
- 背景色があるなどでli全体をマウスオーバーさせたい場合(リンク範囲をli全体に広げる)はli aにdisplay: block;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS04】リンクの背景色(擬似クラス)</title> <style type="text/css"> <!-- * { margin: 0; padding:0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } ul { list-style-type: none; } li a { display: block; color: #fff; font-size: 1.5em; font-weight: bold; width: 320px; padding: 5px 0 5px 10px; margin: 2px 0 0 3px; text-decoration: none; } li a:link { background-color: coral; } li a:visited { background-color: turquoise; } li a:hover { background-color: skyblue; } li a:active { background-color: lawngreen; } --> </style> </head> <body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
背景色と余白【CSS05】
- 画像のような表示になるよう指定しなさい。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS05】背景色と余白</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { background-color: #ccc; font-size: 1.0em; font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #content { width: 400px; } h2 { color: #fff; background-color: #006ab8; font-size: 1.0em; margin: 0; padding: 1.0em; } p { color: #000; background-color: #bad4eb; font-size: 0.8em; margin: 0; padding: 1.0em; } --> </style> </head> <body> <div id="content"> <h2>background-colorの設定</h2> <p>見出しには濃いめの色を背景に指定し、文字を白抜きにします。段落には見出しよりも薄い色を指定します。さらに見出しと段落の上下のマージンを0にして、ボックスの上下をくっつけ、パディングを1em指定します。</p> </div> </body> </html>