<html lang="ja">
<head>
<meta charset="utf-8">
<title>平成を西暦に変換する</title>
</head>
<body>
<script type="text/javascript">
var heisei;
var fullYear;
var message;
heisei=23;
fullYear=heisei+1988;
message='平成'+heisei+'年は'+'西暦'+fullYear+'年です。';
document.write('<h1>',message,'<\/h1>');
</script>
</body>
</html>
ダイアログボックスに値を表示する

<html lang="ja">
<head>
<meta charset="utf-8">
<title>平成を西暦に変換する(ダイアログボックス)</title>
</head>
<body>
<script type="text/javascript">
var heisei;
var fullYear;
var message;
heisei=23;
fullYear=heisei+1988;
message='平成'+heisei+'年は'+'西暦'+fullYear+'年です。';
window.alert(message);
</script>
</body>
</html>
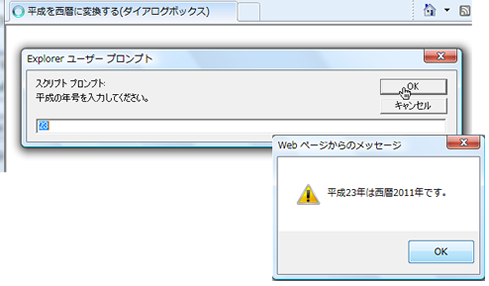
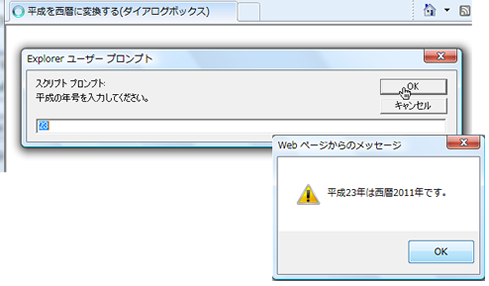
入力ダイアログボックスを表示
- prompt()→文字ダイアログを表示する
- window.prompt('ダイアログに表示される文字列','入力欄の初期値')
- parseInt→文字列を整数に変換する
- parseInt('10') --> 10
- parseInt('2008year') --> 2008
- parseInt('-77point') --> -77

<html lang="ja">
<head>
<meta charset="utf-8">
<title>平成を西暦に変換する(ダイアログボックス)</title>
</head>
<body>
<script type="text/javascript">
var heisei;
var fullYear;
var message;
heisei = prompt('平成の年号を入力してください。', 23);
fullYear = parseInt(heisei) + 1988;
message = '平成' + heisei + '年は' + '西暦' + fullYear + '年です。';
window.alert(message);
</script>
</body>
</html>
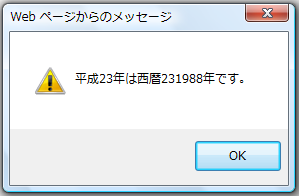
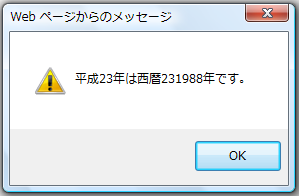
NG例
▼この場合、 heisei + 1988→「文字列 + 数値」で「文字列 + 文字列」になり
var heisei;
var fullYear;
var message;
heisei = prompt('平成の年号を入力してください。', 23);
fullYear = heisei + 1988;
message = '平成' + heisei + '年は' + '西暦' + fullYear + '年です。';
window.alert(message);

となる。。