【実践課題A】おみくじ
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>【実践課題A】配列の練習(1)</title> </head> <body> <script> <!-- var msg=['大吉','中吉','小吉','吉','凶']; var r = Math.floor(Math.random()*msg.length); document.write(msg[r]); //--> </script> </body> </html>
【実践課題B】表組み
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>【実践課題B】配列の練習(2)</title> <script> <!-- var prodName=['チェア','デスク','ブックスタンド']; var prodPrice=[4000,12000,800]; //--> </script> </head> <body> <table border=="1"> <tr><th>製品名</th><th>価格</th></tr> <script> <!-- document.write('<tr>'); document.write('<td>'+ prodName[0] + '<Vtd>'); document.write('<td>'+ prodPrice[0] + '円<Vtd>'); document.write('<Vtr>'); document.write('<tr>'); document.write('<td>'+ prodName[1] + '<Vtd>'); document.write('<td>'+ prodPrice[1] + '円<Vtd>'); document.write('<Vtr>'); document.write('<tr>'); document.write('<td>'+ prodName[2] + '<Vtd>'); document.write('<td>'+ prodPrice[2] + '円<Vtd>'); document.write('<Vtr>'); //--> </script> </table> </body> </html>
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>【実践課題B】配列の練習(2)for文の場合</title> <script> <!-- var prodName=['チェア','デスク','ブックスタンド']; var prodPrice=[4000,12000,800]; //--> </script> </head> <body> <table border="1"> <tr><th>製品名</th><th>価格</th></tr> <script> <!-- for (var i=0; i<3; i++) { document.write('<tr>'); document.write('<td>'+ prodName[i] + '<Vtd>'); document.write('<td>'+ prodPrice[i] + '円<Vtd>'); document.write('<Vtr>'); } //--> </script> </table> </body> </html>
【実践課題C】リスト
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>【実践課題C】配列の練習(3)for文の場合</title> <script> <!-- var menu=['ホーム','会社情報','製品情報','お問い合わせ']; //--> </script> </head> <body> <script> <!-- for(var i=0; i<menu.length; i++) { document.write('<ul>'); document.write('<li><a href="#">'+ menu[i] +'<\/a><\/li>'); document.write('<\/ul>'); } //--> </script> </body> </html>
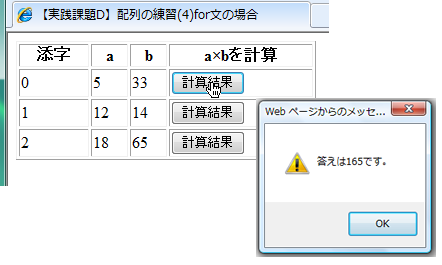
【実践課題D】配列の演算
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>【実践課題D】配列の練習(4)</title> </head> <body> <table width="300" border="1"> <tr> <th>添字</th><th>a</th><th>b</th><th>a×bを計算</th> </tr> <tr> <td>0</td><td>5</td><td>33</td><td><button onClick="kakezan(0)">計算結果</button></td> </tr> <tr> <td>1</td><td>12</td><td>14</td><td><button onClick="kakezan(1)">計算結果</button></td> </tr> <tr> <td>2</td><td>18</td><td>65</td><td><button onClick="kakezan(2)">計算結果</button></td> </tr> </table> <script> <!-- var a=['5','12','18']; var b=['33','14','65']; var ans; a[0]=5; a[1]=12; a[2]=18; b[0]=33; b[1]=14; b[2]=65; function kakezan(i){ ans=a[i]*b[i]; alert('答えは'+ ans + 'です。') } //--> </script> </body> </html>
【実践課題E】配列の練習(5)for文の場合
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>【実践課題E】配列の練習(5)for文の場合</title> </head> <body> <table border="1"> <tr><th>個数</th><th>商品A</th><th>商品B</th><th>商品C</th></tr> <script> <!-- var tanka=[300,450,520]; for (var i=1; i<=10; i++) { document.write('<tr>'); document.write('<th>'+ i + '<\/td>'); for (var j=0; j<3; j++){ document.write('<td>'+ tanka[j]* i + '円<\/td>'); } document.write('<\/tr>'); } //--> </script> </table> </body> </html>