下記のプロパティが可能です。他のプロパティへの対応も開発中みたいです。
- border-radius (角丸)
- box-shadow (ドロップシャドウ)
- border-image (ボーダーにイメージ画像)
- multiple background images (背景画像を複数表示)
- linear-gradient (グラデーション背景)
IE6まで確認済みです。
▼完成URLhttp://jewelcafe.main.jp/0830/01.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>cssジェネレーター</title> <style> #tesut01 { border: 1px solid #696; padding: 60px 0; text-align: center; width: 200px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; -webkit-box-shadow: #666 3px 2px 5px; -moz-box-shadow: #666 3px 2px 5px; box-shadow: #666 3px 2px 5px; background: #FFFFFF; background: -webkit-gradient(linear, 0 0, 0 bottom, from(#FFFFFF), to(#3391EE)); background: -webkit-linear-gradient(#FFFFFF, #3391EE); background: -moz-linear-gradient(#FFFFFF, #3391EE); background: -ms-linear-gradient(#FFFFFF, #3391EE); background: -o-linear-gradient(#FFFFFF, #3391EE); background: linear-gradient(#FFFFFF, #3391EE); -pie-background: linear-gradient(#FFFFFF, #3391EE); behavior: url(PIE.htc); } </style> </head> <body> <div id="tesut01"> <p>soratomo</p> </div> </body> </html>
▼CSS3PIE
http://css3pie.com/
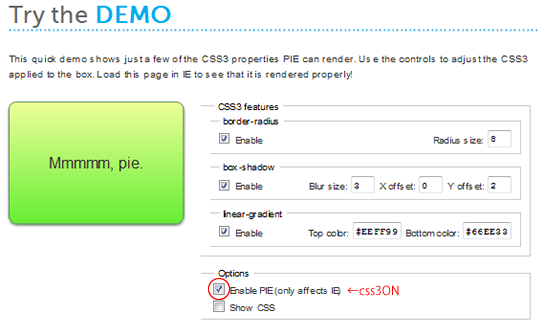
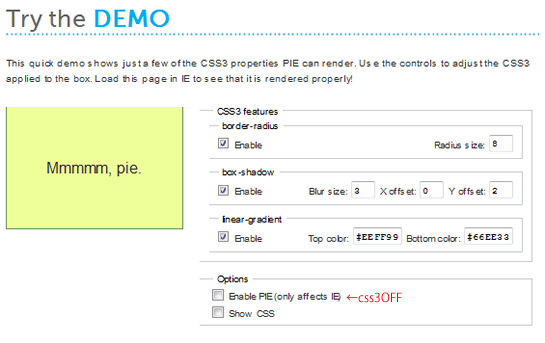
- OptionsのEnable PIEにチェックを入れるとIE8以下でもCSS3が対応する。
↓IE7での表示


- Show CSSにチェックを入れるとコードが表示される。
(OptionsのEnable PIEにチェックを入れると下の2行が追加される。)

- 「PIE.htc」を下記ページよりダウンロードする。
https://github.com/lojjic/PIE/downloads
- ダウンロードしたフォルダの中のPIE.htcファイルをhtmlファイルと同階層にいれる。
☆注意点☆
- 自動的に書かれるコードは「behavior: url(/PIE.htc);」になっているので「/」を削除する事。
- IE6〜8はローカルでも確認できますが、なぜか?IE9はサーバーにアップしないと正しく表示されません。
http://coliss.com/articles/build-websites/operation/css/css3pie-decorations-for-ie.html
http://kenyo--c.com/css/228/