【CSS12】リストマーク色の変更
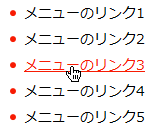
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
学習メモ
- ul(#nav)にmarginを入れないとリストマークが隠れてしまう。
- リストマークのみカラー変更するには、liにリストマークにしたいカラーを設定してli aで文字色を設定する。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS12】縦ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { font-size: 0.875em; margin: 30px; } #nav li { margin-bottom: 5px; color: #F71B03; } #nav li a { color: #000; text-decoration: none; } #nav li a:hover { color: #F71B03; text-decoration: underline; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS13】疑似クラス 文字
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS13】縦ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; width: 200px; border-top: solid 1px #AAA; } #nav li { font-size: 0.875em; background-color: #F3F3F3; border-bottom: solid 1px #AAA; } #nav li a { color: #000; text-decoration: none; padding: 7px 0 7px 20px; display: block; } #nav li a:hover { color: #F48C07; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS14】疑似クラス 背景色
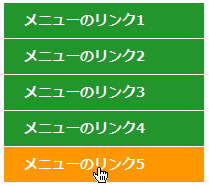
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
学習メモ
- li全体をリンク範囲にするにはパディングはli aに設定する事。liにかけるとパディング分リンク範囲が小さくなる。
- li aにdisplay: blockを設定してwidthとheigthをauto(もしくは数値指定)する。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS13】縦ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; width: 200px; background-color: #22952D; } #nav li { border-bottom: solid 1px #fff; } #nav li a { color: #fff; font-size: 0.875em; font-weight: bold; text-decoration: none; display: block; width: auto; height: auto; padding: 7px 0 7px 20px; } #nav li a:hover { color: #fff; background-color: #FF9700; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS15】疑似クラス ボーダー
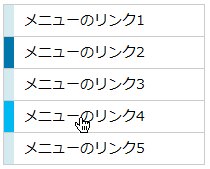
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
学習メモ
- borderは上下左右異なる値をショートハンドできない。(同じセレクタであればプロパティはショートハンド出来る。)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS15】縦ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; width: 200px; border-top: solid 1px #ccc; border-right: solid 1px #ccc; border-left: solid 1px #ccc; margin:20px; } #nav li { border-bottom: solid 1px #ccc; } #nav li a { display: block; text-decoration: none; color: #000; padding: 5px 0px 5px 10px; font-size: .875em; } #nav li a:link { border-left: solid 10px #D5EAEF; } #nav li a:visited { border-left: solid 10px #0176AB; } #nav li a:hover { border-left: solid 10px #00B9F2; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS16】疑似クラス リストマーク
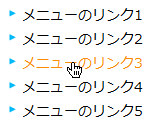
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 画像は作成すること
学習メモ
- リストマークに画像を使う時は、li a に背景画像として呼び込みbackground-positionで左・上の数値設定
- 前回の課題(css03)ではlist-style-imageで設定して微妙にずれてました。。。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS16】縦ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; } #nav li a { text-decoration: none; color: #000; font-size: 0.875em; background-image: url(btn.gif); background-repeat: no-repeat; background-position: 0 5px; padding-left: 13px; } #nav li a:hover { color: #FB8B05; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS17】疑似クラス 背景画像
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 画像は作成すること
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS17】縦ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { width: 200px; margin: 20px; list-style-type: none; border-top: solid 1px #ccc; border-right: solid 1px #ccc; border-left: solid 1px #ccc; } #nav li { border-bottom: solid 1px #ccc; } #nav li a { display: block; color: #000; font-size: 0.875em; line-height: 2.3; text-decoration: none; text-align: center; background-image: url(images/btn.jpg); background-repeat: repeat-x; } #nav li a:hover { background-image: url(images/btn_o.jpg); background-repeat: repeat-x; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>