【CSS18】文字色
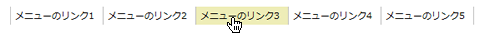
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 幅は適宜設定
分からなかった事
1番左ボーダーをなくすのに苦労しました。。子孫セレクタの書き方が間違っていました。。解決して良かった♪
学習メモ
- 子孫セレクタの書き方
- この例で言うとNG→#menu1 OK→ul#nav #menu1または#nav #menu1
- 同じ<>内の場合は半角スペースいらない ul id="nav" (ulにnavとidをつけた場合)→ ul#nav
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS18】横ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; } #nav li { display: inline; border-left: solid 1px #c1c1c1; } #nav li a { color: #000; font-size: 0.7em; text-decoration: none; padding: 0 5px; } #nav li a:hover { color: #FFB82B; } ul#nav #menu1 { border-left: none; } --> </style> </head> <body> <ul id="nav"> <li id="menu1"><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS19】背景色
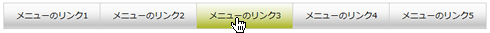
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 幅は適宜設定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS19】横ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; } #nav li { float: left; border-left: solid 1px #c1c1c1; } #nav li a { color: #000; display: block; width: 100px; line-height: 2.0; font-size: 0.7em; text-decoration: none; padding: 0 5px; } #nav li a:hover { background-color: #EEEDB7; } ul#nav #menu5 { border-right: solid 1px #c1c1c1; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li id="menu5"><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS20】背景色2
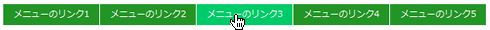
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 幅は適宜設定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS20】横ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; } #nav li { float: left; border-left: solid 1px #fff; } #nav li a { color: #fff; display: block; width: 120px; line-height: 2.3; font-size: 0.7em; text-decoration: none; text-align: center; background-color: #239526; } #nav li a:hover { background-color: #00CB69; } ul#nav #menu5 { border-right: solid 1px #fff; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li id="menu5"><a href="#">メニューのリンク5</a></li> </ul> </body> </html>
【CSS21】背景色(hover時にpositionで変化)
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 幅は適宜設定
学習メモ
背景画像は↓を使ったのですが、下の画像を表示時のposition設定はleft0、top-40pxだった。(イメージ的にはleft0、top40pxですが。。。)


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-style-Type" content="text/css" /> <title>【CSS21】横ナビ</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } #nav { list-style-type: none; margin: 20px; } #nav li { float: left; width: 150px; } #nav li a { color: #000; font-size: 0.8em; text-align: center; text-decoration: none; display: block; width: 150px; height: 20px; padding: 10px 0; border: solid 1px #ccc; background-image: url(images/01.gif); background-repeat: no-repeat; background-position: 0 -40px; } #nav li a:hover { background-image: url(images/01.gif); background-repeat: no-repeat; background-position: 0 0px; } --> </style> </head> <body> <ul id="nav"> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>