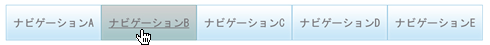
ナビゲーションボタンを作る。
imgタグの後ろに↓を入れる。
onMouseOver="this.src='images/画像名_o.jpg'"
onMouseOut="this.src='images/画像名.jpg'"

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ナビゲーションボタンを作る</title> <style type="text/css"> * { margin: 0; padding: 0; } ul { margin: 10px; list-style-type: none; width: 800px; height: 60px; overflow: hidden; } img { border-style:none; } li { float: left; width: 160px; height: 60px; } #nav li a { display: block; width: 160px; height: 60px; } </style> </head> <body> <nav> <ul> <li> <a href="#"><img src="images/btn01.jpg" width="160" height="60" alt="" onMouseOver="this.src='images/btn01_o.jpg'" onMouseOut="this.src='images/btn01.jpg'"></a> </li> <li> <a href="#"><img src="images/btn02.jpg" width="160" height="60" alt="" onMouseOver="this.src='images/btn02_o.jpg'" onMouseOut="this.src='images/btn02.jpg'"></a> </li> <li> <a href="#"><img src="images/btn03.jpg" width="160" height="60" alt="" onMouseOver="this.src='images/btn03_o.jpg'" onMouseOut="this.src='images/btn03.jpg'"></a> </li> <li> <a href="#"><img src="images/btn04.jpg" width="160" height="60" alt="" onMouseOver="this.src='images/btn04_o.jpg'" onMouseOut="this.src='images/btn04.jpg'"></a> </li> <li> <a href="#"><img src="images/btn05.jpg" width="160" height="60" alt="" onMouseOver="this.src='images/btn05_o.jpg'" onMouseOut="this.src='images/btn05.jpg'"></a> </li> </ul> </nav> </body> </html>